2009-《点石成金:访客至上的网页设计秘笈》
点石成金:访客至上的网页设计秘笈
可用性原则:某个东西越是需要投入大量时间,它将来用到的可能性越小。对于大部分可用性问题,没有永远“正确”的答案,设计就是一个复杂的过程,对人们提出的很多问题,真正的答案是“看情况(It depends)”。
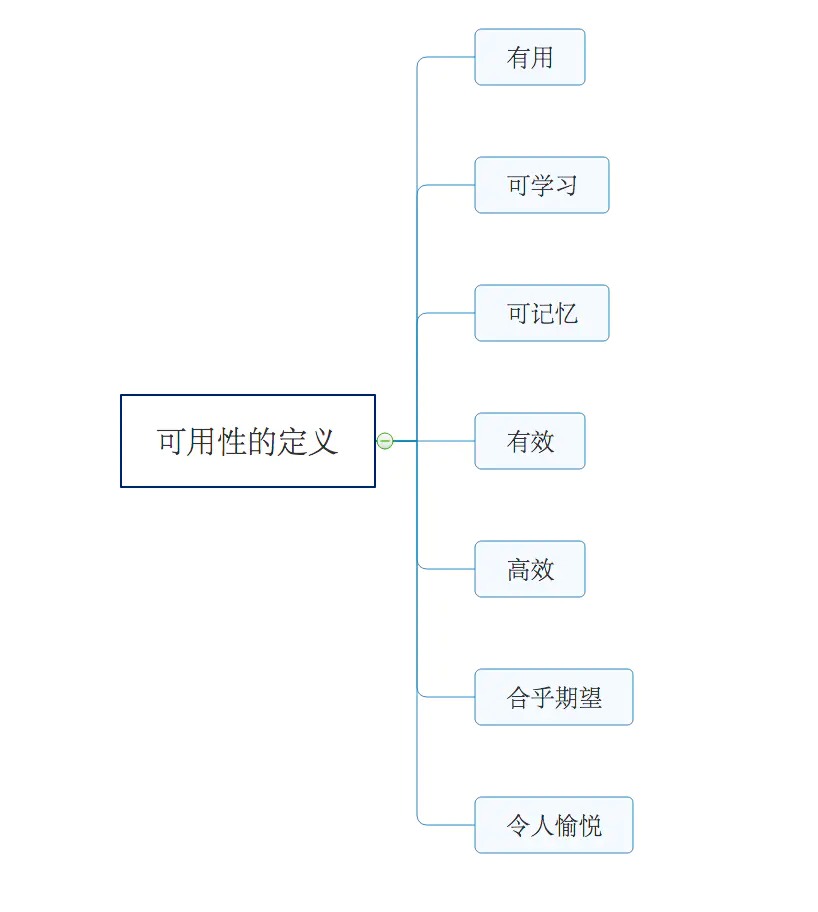
可用性:让一个有着平均能力和经验的人(甚至稍低于平均水平)能够明白如何使用它,不必付出过度的努力,或者遇到不必要的麻烦。

第一章 别让我思考(krug 可用性第一定律)
krug 可用性第一定律:当用户看到一个页面的时候,它应该是不言而喻、一目了然、自我解释的——不需要额外的解释。如果你不能做到让一个页面不言而喻,那么至少应该让它自我解释。当访问 Web 的时候,每一个问号都会加重用户的认知负担,把用户的注意力从要完成的任务上拉开。
第二章 我们实际上是如何使用 Web 的(扫描,满意即可,勉强应付)
设计有效的网页,必须开始接受网络使用的三个事实:
- 第一个事实:我们不是阅读,而是扫描,花极少时间只找注意力的文字和词语。

- 第二个事实:我们不作最佳选择,而是满意即可。我们不会做最佳选择,而是选择第一个合理的选项。(推荐了 GaryKlein 的《Sourceof Power: How People Make Decisions》力量之泉:人们如何决策)满意策略:事实上,在绝大多数时间里我们不会选择最好的,而是选择第一个过得去的。

第三个事实:我们不会追根究底,而是勉强应付。很少人读说明书才用电器或网站。
第三章 广告牌设计 101 法则(为扫描设计,不为阅读设计)

- 1.习惯用法是你的好帮手
原则:简洁胜过一致,如果能在某种程度上打破一致性,而得到高度简洁清楚的效果,那么果断选择简洁。
- 2.建立有效的视觉层次

-
3.把界面划分为明确定义的区域
-
4.明显表标示可以点击的地方(推荐了 Don Norman 的可用性书籍《The Design of Every Things》日常事务设计心理学)。坚持只用一种字体颜色来表示文字链接,或者确定他们的外观和位置可以识别它们是可点击的,例如使用同一种颜色表示文字链接和不可点击的标题。
-
5.降低视觉噪声,原则:先假定所有内容都是视觉噪声,除非得到证明它们不是。避免眼花缭乱和背景噪音(比如分割线不应黑色而是灰色的)。
-
6.为文本设置格式,以便扫描(推荐了 Ginny Redish 的《Letting Go of the Words》消除文字)

第四章 动物、植物、无机物(为什么用户喜欢无须思考的选择)
Krug 可用性第二定律:点击多少次都没有关系,只要每次点击都是无须思考,明确无误的选择。经验准则:三次无须思考,明确无误的选择相当于一次需要思考的点击。(如网站性能太差另说)

第五章 省略多余的文字(不要在 web 上写作的艺术)
Krug 可用性第三定律:去掉每个页面上一半的文字,然后把剩下的文字再去掉一半。在大学学到最重要的东西,就是 E.B.White《The Elements of Style》。第 17 条:省略多余的文字,有力的文字都很简练。

欢迎词(happy talk)必须消灭。那种以“欢迎……”开头的段落,在各页面版头(sectionfronts)。
指示说明(instruction)必须消灭。没人细读这些指示。
第六章 街头指示牌和面包屑(设计导航)
如果在网站上找不到方向,人们不会使用你的网站。

导航的四个要素:站点 ID、实用工具、搜索、栏目。

但是在需要填写表单的界面,持久导航可能会成为不必要的干扰,对于这些界面,只需要一个站点 ID,一个回到主页的链接,以及任何可能助于填写表单的实用工具作为小规模的持久导航就够了。



面包屑导航


Tab 导航


后备厢测试
真正的测试不会给你充分的时间和近距离观察来琢磨。想象你被蒙上双眼,所在车子的后备厢中,车开了一会以后,把你放在某个网站的某个网页上。如果这个网页设计狼嚎,当你除去眼罩的时候,应该能毫不犹豫回答以下问题:

Web 设计中的大爆炸理论(让人们顺利开始的重要性)


混乱中有一件事不能忘————传达整体形象(品牌调性),访问一个新网赞或者一个新的网页,最初的那几秒特别重要。

口号:放在靠近站点 ID 的地方;没有什么比得上一个好口号——清楚,长度适中,不太笼统。口号不是神圣的宗旨,口号可以有个性,生动,或俏皮,出名品牌可以不需要口号。
欢迎广告:简要描述,主页首要位置,不要滚动屏幕;是 ID 的阐述而不是无用广告。不要阐述公司使命,让公司外的人测试。
第八章 确定你没有做错的几件事(农场主和牧牛人应该是朋友)
普通用户的神话:
1.错误的信仰:在争论 web 设计中,常常除了浪费时间都一无所获,因为大家以为所有 web 用户和自己一样的喜好,相信大部分 web 用户是弹性的,可以随意变化
2.相反但是正确的结论:所有 web 用户都是独一无二的,所有的 web 使用都是不一样的。
3.对于大部分 web 设计问题来说,没有简单的答案。良好的,一体化的设计能满足需要,经过仔细考虑,实现和测试的设计都是好的。
4.想要验证一种设计是否能带来良好用户体验的方法是测试!你必须使用团队集体技巧,经验,创造力和判断力来创建一些版本,仔细观察人们的看法和使用方法。没有其他方式。
第九章 一天 10 美分的可用性测试(让测试更简单——这样你能充分测试)
焦点小组不是可用性测试
焦点小组——一小组人(5—10)围坐在桌子旁边,侃侃而谈,谈的是他们对产品的看法,产品的过往使用经验,或者是他们对一些新概念的反应等。如果是想要快速得到部分用户的意见和感觉,焦点访谈是一种不错的方法。
可用性测试——一次一个用户,我们观看用户试用一些东西(不管是网站,网站还是一些关于新设计方案的草图),去完成一些典型的任务,通过观察用户的行动,你可以检测到那些让用户混淆和倍感挫折的地方,并修复他们。
关于测试的几个事实
建立一个优秀的网站,一定要测试,糟糕的用户也比没测试好。记录和观察用户的测试。最好录制下来(可用屏幕录制软件),最好观察用户的表情。来改进。
早测试的一位用户好过最后测试 50 位用户。大多数人假定用户测试会很复杂,但是如果你把它设计得很复杂,就不会尽早测试,或者进行足够的测试来从中获得最多的利益,早点做一次简单的测试——在你还有时间用上你的测试所得的时候,总比以后进行一次复杂的测试更有价值。测试用户少,也能得到一样的结果,而且测试对象不重要,即任何人。
测试关键不是证明或者反驳什么,而是做出判断力。不是判断 A 和 B 谁好,而是测试给你提供有价值的参考,加上你的经验和判断,做出选择。
测试是一个迭代的过程。开发测试的迭代过程。没有什么比现场用户的反应更重要。Mark 兄弟的电影,他们跟着杂技团巡游记下哪些台词掌声多不断改进。
人们对招募用户代表期望估计过高。用户没有比更早更经常测试重要。我的信条“宽松招募,曲线上升”
