2009-《写给大家看的设计书》
《写给大家看的设计书》
这是一本关于设计的初级书,但是不管新手还是老司机,看了都会有所帮助,牢记书中的设计原则,在工作中不经意间你可能就会用到书里的知识,让你的设计更具备美感和专业性。

《写给大家看的设计书》将复杂的设计原理凝炼为亲密性、对齐、重复和对比四个基本原则。作者以其简洁明快的风格,将优秀设计所必须遵循的这四个基本原则及其背后的原理通俗易懂地展现在读者面前。《写给大家看的设计书》包含大量的示例,让读者了解怎样才能按照自己的方式设计出美观且内容丰富的产品。
本书主要分为四部分,第一部分是设计的四大基本原则,分别是亲密性、对齐、重复和对比。第二部分是颜色基础。第三部分是各种载体上的设计实际应用,第四部分是关于字体设计的解说。
罗宾·威廉姆斯
本书的作者是世界著名的设计师、技术专家和畅销书作家罗宾·威廉姆斯。她出生于上世纪 50 年代的美国,高中毕业后即从事医院的工作,做过船上的服务员,在以色列的农场工作过,还获得过兽医的营业执照。直到 70 年代末,她将主修改为平面设计时,她才第一次接触设计,并一下子爱上了设计。
通过写书和授课,她影响了整整一代数字设计师。同时,作为 Adobe 和 Mac 技术社区内的偶像级专家,她拥有大批的拥戴者。她是 Publish Magazine、Adobe Magzine 等杂志的专栏作家,是 MacWorld Expo 等业界重要活动和组织的顾问委员会成员,还创办了 Santa Fe 电影艺术学院。出本《写给大家的设计书》外,她还著有几十部畅销图书和获奖著作,包括 The Non-Designer’s Web Book、Robin Williams Design Workshop、The Little Mac Book 等,有的书已被翻译为 15 种文字,产生了世界性的影响。
设计原则
亲密性(Proximity)
彼此相关的项应当靠近,归组在一起。如果多个项相互之间存在很近的亲密性,他们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。

亲密性的根本目的是实现组织性。将相关的项组织在一起,移动这些项,使它们物理位置相互靠近,这样一来,相关项凝聚为一体的一个组,而不再是一堆彼此无关的片段。如果某些信息彼此之间并无关联,这些元素就不应存在很近的亲密性(即应不靠近),这样给读者一个直观的提示,使读者马上了解页面的组织和内容。

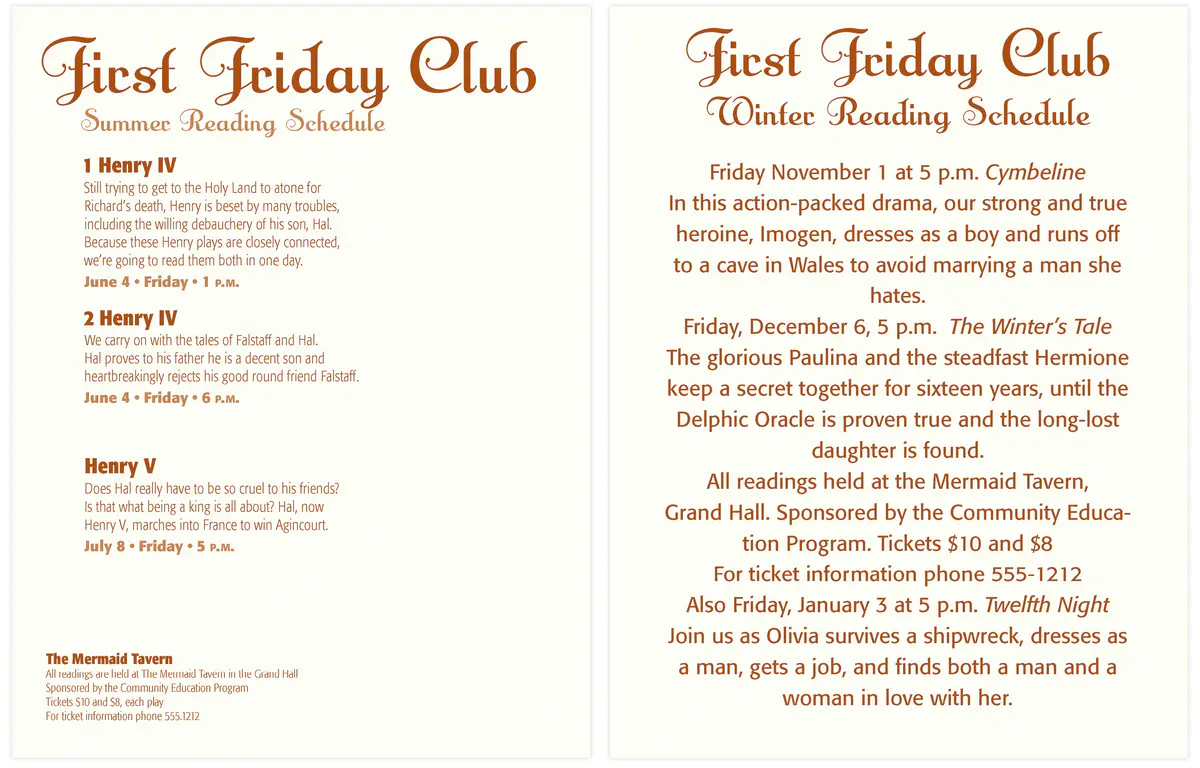
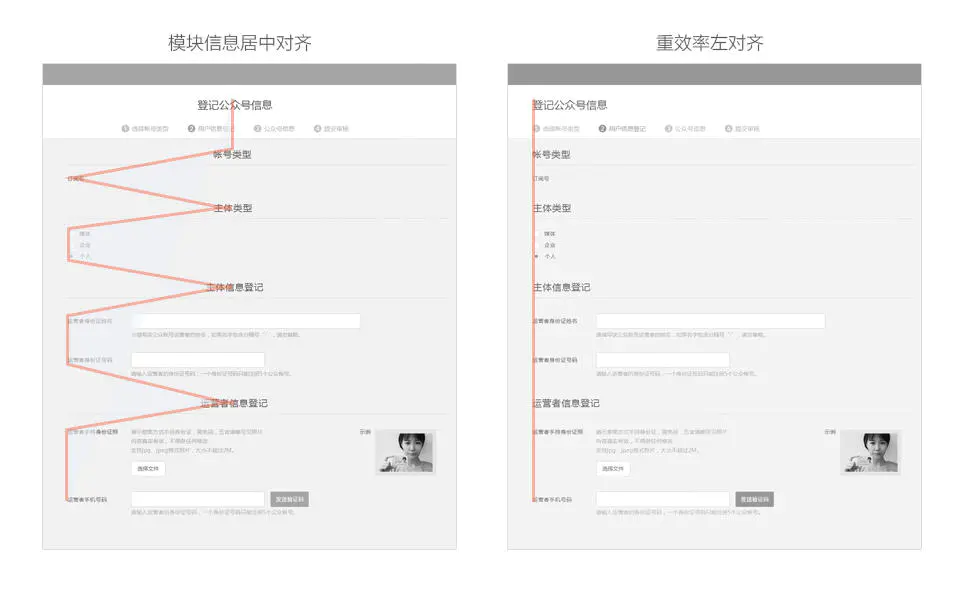
对齐(Alignment)
任何东西都不能再页面上随意安放。每个元素都应当与页面上的另一个元素有某种联系。这样能建立一种清晰、精巧而且清爽的外观。

对齐的根本目的是使页面统一而且有条理。不论创建精美的、正式的、有趣的还是严肃的外观,通常都可以利用一种明确的对齐来达到目的。

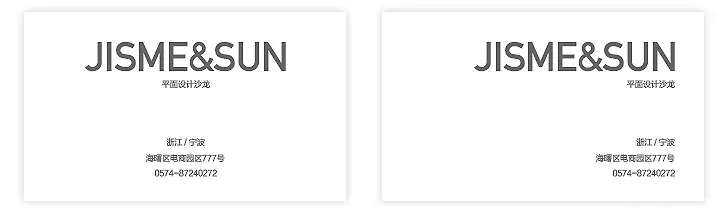
重复(Repetition)
让设计中的视觉要素在整个作品中重复出现。可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片等等。这样一来,既能增加条理性,还可以加强统一性。

重复的目的就是统一,并增强视觉效果。在工作中,例如所有标题都设置为相同的大小和粗细,每个列表都使用相同的符号,这些都是重复的例子。可以把重复认为是“一致性”。

对比(Contrast)
要避免页面上的元素太过类似。如果元素(字体、颜色、大小、线宽、形状、空间等)不相同,那就干脆让它们截然不同。要让页面引人注目,对比通常是最重要的一个因素,正是它能使读者首先看这个页面。



对比的根本目的有两方面,这两方面相辅相成,无法分开。一个目的是增强页面的效果,如果一个页面看起来有意思,往往更有可读性。另一个目的是有助于信息的组织。读者应当能立即了解信息以何种方式组织,以及从一项到另一项的逻辑流程。对比元素不能让读者混淆,也不能错误的强调重点。
颜色运用

三原色(Primary Color)
色轮的基础是黄、红和蓝三种颜色。这些颜色称为三原色,因为这是唯一无法创建的颜色。
三间色(Secondary Color)
分别将色轮上相邻的颜色等量混合,就会得到三间色。
例如:黄色+蓝色=绿色,蓝色+红色=紫色,红色+黄色=橙色。
第三色(Tertiary Color 或 Third Color)
黄色+橙色=橙黄色,蓝色+绿色=蓝绿色。
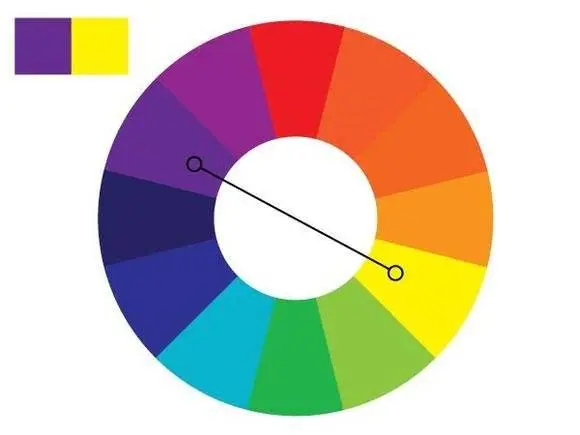
互补色(Complement)
色轮上相对(即完全对立)的颜色为互补色。由于它们如此对立,所以最佳搭配是一种用于主色,另一种用于强调。例如:蓝色和橙色,红色和绿色,黄色和紫色。

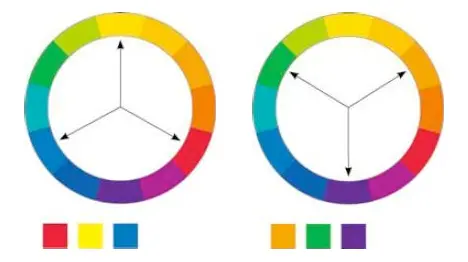
三色组(Triad)
彼此等距的三种颜色通常会形成一个让人愉悦的三色组。例如:红色、蓝色、黄色;由于这是三基色,所以这种组合也成为基色三色组。绿色、橙色、紫色,构成间色三色组。从色轮的一边选择一种颜色,再在色轮上找出它对面互补色两侧的颜色,构成分裂互补三色组。

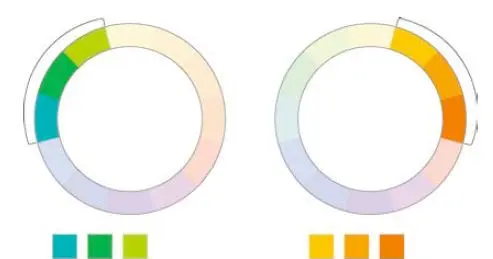
类似色(Analogous)
由色轮上彼此相邻的颜色组成。不论组合两种颜色还是三种颜色,它们都有相同的基础色,这就形成了一个协调的组合。例如:橙黄色、橙色、橙红色:

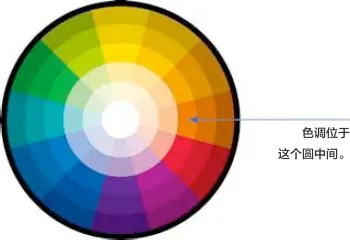
亮色(Tint)和暗色(Shade)
纯色就是色调(hue)。向色调增加黑色就构成一个暗色。向色调增加白色就构成一个亮色。

单色组合
由一种色调及其相应的多种亮色和暗色组成。例如:黑白照片。
冷色与暖色
颜色往往要么是暖色(红色或黄色),要么是冷色(蓝色)。冷色总趋于后退,而暖色是趋进型的。如果要组合冷色和暖色,一定要注意少用些暖色。不要让冷暖色太过均衡。


CMYK 和 RGB
CMYK 代表 Cyan(青色)、Magenta(品红)、Yellow(黄色)和一个 Key(黑色)。多用于专业印刷作业。
RGB 代表 Red(红色)、Green(绿色)、Blue(蓝色)。多用于电子屏幕作业。
采用 RGB 的文件较小,而且 Photoshop 中的一些技术只适用于 RGB(或者使用 RGB 表现最好,速度最快)。不过如果在 CMYK 和 RGB 之间来回切换,每次都会损失一点数据,所以最好用 RGB 处理你的图像,最后再把它们转换为 CMYK。
字体设计
协调
如果使用一个字体系列,在样式、大小、字体粗细等方面没什么变化,就会产生一种协调的关系。保持页面的协调性很容易,而且看上去这种安排很安静,非常正式,有时候也可以认为非常乏味。
冲突
使用多种字体,在样式、大小、字体粗细等方面类似,就会出现一种冲突的关系。
对比
多种字体和元素彼此之间截然不同,就会出现一种对比关系,引人注目的设计往往包含大量对比,而且这些对比会得到充分强调。
