架构图分类
架构图分类
线框图
线框图是最为通用的可视化表达方式之一,架构师或设计人员大量的架构图,比如技术架构、功能架构、数据架构、逻辑架构等等都通过线框图的形式表达。该种可视化方式的优势是:
- 建模工具多样化:你可以基于 Viso、Drawio、PPT 等任何一款支持线框图的软件进行建模工作
- 学习成本低:设计人员几乎不需要进行专门的建模语言以及建模工具的学习,门槛较低
但,基于线框图表达软件系统架构存在的问题也非常明显:语义的一致性问题。你可能自己画过很多软件系统架构图,也可能参与评审过其他团队的架构图,我相信,对你而言并不是的所有的图都是“清晰且易于理解的”。举个简单的场景,如果我们在百度搜索 “架构图” ,你可能得到以下结果:

不同形状和颜色的图形元素、不同形状和颜色的连线、不同的意图。我们可以看出:线框图虽然简单,但其其图形化的语义一致性是大问题。虽然都是通过线框表达软件系统架构,但不同的人可能使用不同的元素、不同的颜色、不同的连线和分层等等,线框自由表达的灵活性和图形化语义的一致性存在潜在冲突,最终都会阻碍架构设计意图传达。
UML
UML 是统一建模语言,相比于线框图而言,其优势是在软件建模层面提供了一致性的建模元语言。简单来说,UML 提供了大家达成一致的(UML 支持扩展的场景除外)建模元素。如果团队成员比较熟悉 UML,那么通过 UML 表达的系统架构图天然具有认知一致性。丰富灵活的建模元语言在提升语义一致性的同时,也必然会导致复杂性的上升。掌握 UML 具有一定的学习成本,而熟练的应用对研发人员也提出了更高的要求。基于 Simon Brown 给出的数据,实际情况只有少数团队真正使用 UML。不论是 UML 的复杂度和学习成本原因,还是敏捷化下对 UML 的排斥,很多团队都放弃了 UML。
我们不能否认 UML 的价值,基于统一建模语言能够更有效的进行架构设计的信息传递和沟通,也能基于 UML 提供的详细的模型图元素进行充分的设计表达。团队中是否要基于 UML 进行沟通需要权衡,虽然 UML 不能表达你所要传达的全部的架构信息,但其在某些维度的表达相对比较适合。
- 表达流程和工作流可以采用 UML 活动图
- 表达运行时的交互可以采用 UML 时序图
- 表达领域模型或者设计模式可以采用 UML 类图
- 表达状态转换可以采用 UML 状态机
- 表达系统的部署结构可以使用 UML 部署图
草图
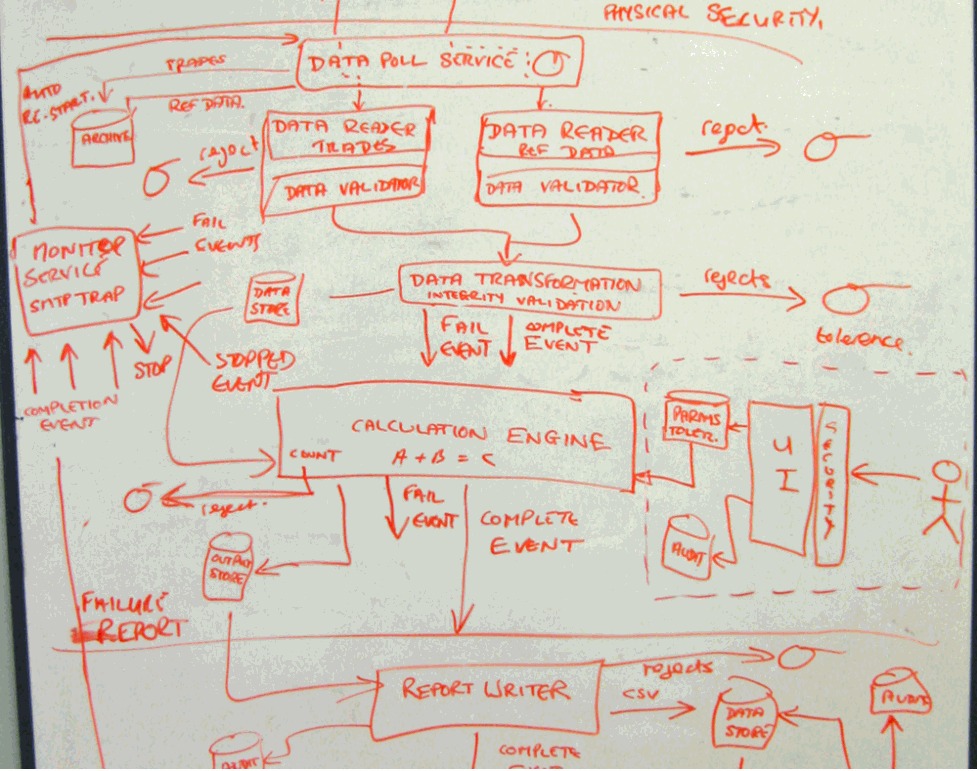
架构可视化另一个非常常见的方式是:草图。草图是一种非正式的、易于快速沟通的图形化方式。团队基于特定的场景,可以通过草图的形式进行快速的沟通,以便高效的在干系人间拉齐关键信息。但,草图的劣势与线框图一样:语义一致性低。
我们可以在白板上 “随心所欲” 的画各式各样的草图,草图上的元素、连线,又或者布局都可能是涌现式的、临时性的,这些草图的价值在于 “会话周期内的高效沟通”。如果干系人没有完全参与到草图的讨论,又或是后置查看,大概也很难精准捕获这些草图所要表达的设计意图。

场景视图
场景视图用于描述系统的参与者与功能用例间的关系,反映系统的最终需求和交互设计,通常由用例图表示。
