WebRTC
WebRTC 实战
我们都知道浏览器本身不支持相互之间建立信道进行通信,都需要通过服务器进行中转。比如现在有两个客户端—甲、乙,他俩想要进行通信,首先需要甲和服务器、乙和服务器之间建立信道。甲给乙发送消息时,甲先将消息发送到服务器上,服务器对甲的消息进行中转,发送到乙处,反过来也是一样。这样甲与乙之间的一次消息要通过两段信道,通信的效率同时受制于这两段信道的带宽。同时这样的信道并不适合数据流的传输,如何建立浏览器之间的点对点传输,一直困扰着开发者。因此 WebRTC 应运而生。
WebRTC 旨在允许 JavaScript 应用程序创建包含音频和视频流以及用于任意数据的数据通道的实时连接;创建这些连接以直接链接两个用户的浏览器,而不必要求任何支持 WebRTC 协议的中间服务器。并且 WebRTC 通过实现 MediaStream,通过浏览器调用设备的摄像头、话筒,使得浏览器之间可以传递音频和视频。同时 WebRTC 是一个非常优秀的多媒体框架,且支持跨平台(支持 Android、IOS),能够使得 Android 和 IOS 设备作为终端设备能够像浏览器一样,进行即时通信。
WebRTC vs WebSockets
WebRTC 与 WebSockets 有一个显著的区别:Websockets 通过 TCP 工作,WebRTC 通过 UDP 工作。事实上,WebRTC 是 SRTP 协议,具有一些附加功能,如 STUN、ICE、DTLS 等和内部 VoIP 功能,如自适应抖动缓冲、AEC、AGC 等。因此,Websocket 是为可靠的通信而设计的,如果您想发送任何必须可靠发送的数据,它是一个不错的选择。当您使用 WebRTC 时,传输的数据流是不可靠的。一些数据包可能会在网络中丢失。如果你发送关键数据,例如金融处理,这是很糟糕的,同样的问题是理想的,当你发送音频或视频流,一些帧可能会丢失,没有任何明显的质量问题。如果你想通过 WebRTC 发送数据通道,你应该有一些前向纠错算法来恢复数据,如果一个数据帧在网络中丢失。
WebRTC 架构
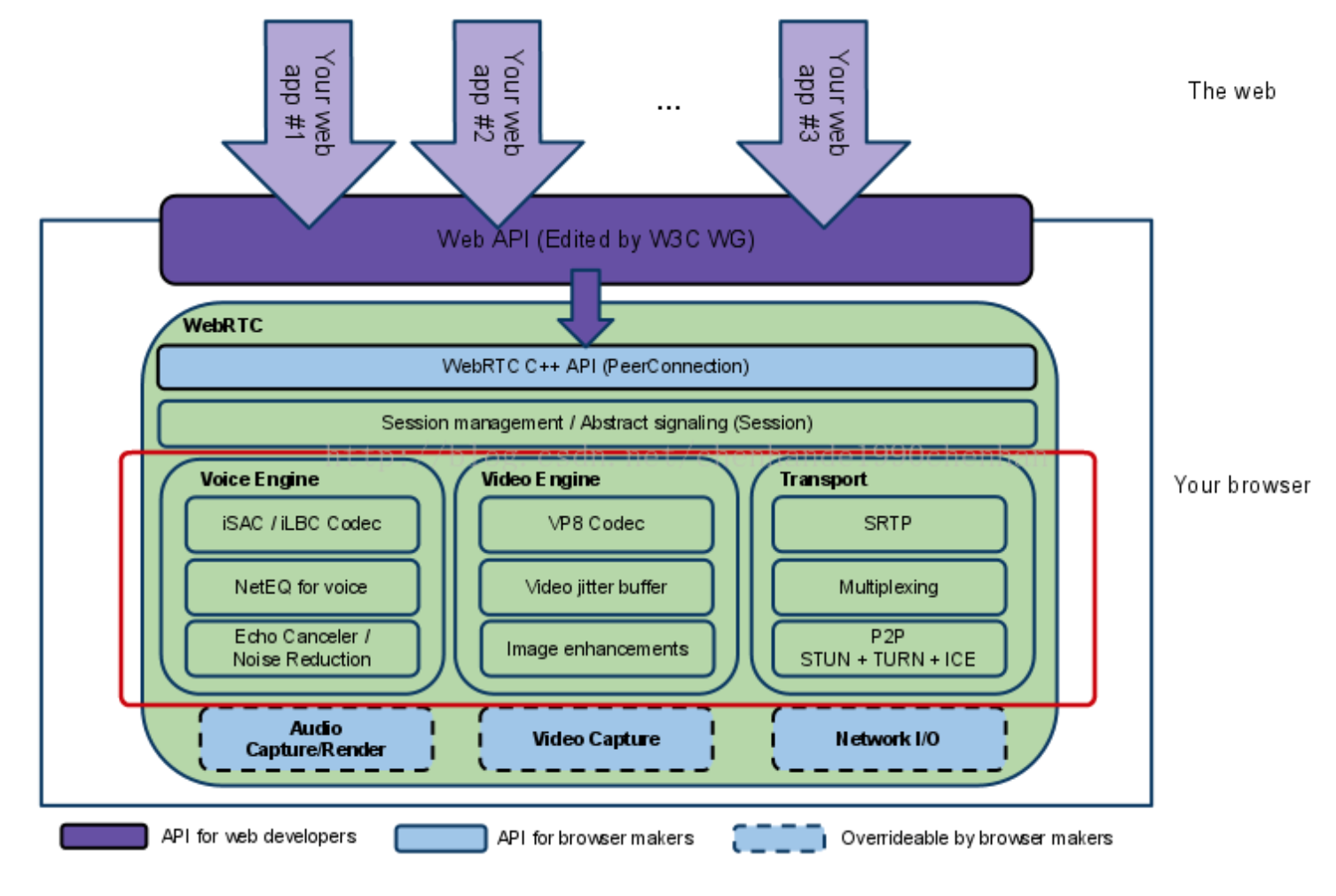
下面是 WebRTC 的基础架构图:

整体架构分为应用层和核心层。应用层提供实现相关业务逻辑 Api,核心层提供应用层需要的核心 API。其中核心层分为四层:
- 第一层为 C++ API,其中最主要的是 PeerConnection,这个接口需要重点学习和掌握。
- 第二层为 Session 层,为上下文管理层,应用里的音频和视频及非音视频的数据处理逻辑都可以在这层进行。
- 第三层为引擎和传输层,包括音频引擎和视频引擎,以及音视频的传输,这也是整个架构中最重要的一层。
- 第四层与硬件相关,包括音视频的采集和网络的 IO。
注意,WebRTC 的核心层无视频的渲染,所有的渲染都需要应用层自行实现。并且第三层中主要包含以下模块:
- Voice Engine(音频引擎模块):包含编码能力、音频缓冲 Buff(防网络抖动)、回音消除(实时连麦关键点)。
- Video Engine(视频引擎模块):包含编码能力(如 VP8)、视频缓冲、图像增强。
- Transport(传输模块):传输协议在底层使用 UDP,上层使用的 RTP(为安全起见增加 SRTP),还有 P2P 机制,包括 STUN、TURN 和 ICE。
我们知道 WebRTC 要解决的是两个浏览器之间如何进行实时音视频互动的问题。从底层来看,就是要解决两个点之间如何进行高效的网络传输。这就涉及要很多重要的传输协议,请参阅 《Network-Notes》。
