OpenGL
OpenGL
OpenGL 定义了一个跨编程语言、平台的编程接口的规范,一般用于三维图形,但也可用于二维图像。OpenGL 是一个功能强大,调用方便的底层图形库,它与硬件无关可以在不同的平台如 windows、mac、linux 等之间进行移植,支持 OpenGL 的软件具有很好的移植性,可以获得非常广泛的支持。OpenGL 不提供几何实体格式,不能直接用于描述场景。但是,通过一些转换程序,可以很方便的将 AutoCAD、3ds MAX 等 3D 设计软件制作的 DXF 和 3DS 模型文件转换成 OpenGL 的顶点数组。
OpenGL 可以与 Visual C++紧密结合,以实现有关计算和图形算法。OpenGL 使用便捷、效率高,可以实现建模、变换、映射(光照、材质、纹理)等功能。此外,OpenGL 还能实现运动模糊等特殊效果,并支持消隐算法。
OpenGL、OpenGL ES、WebGL
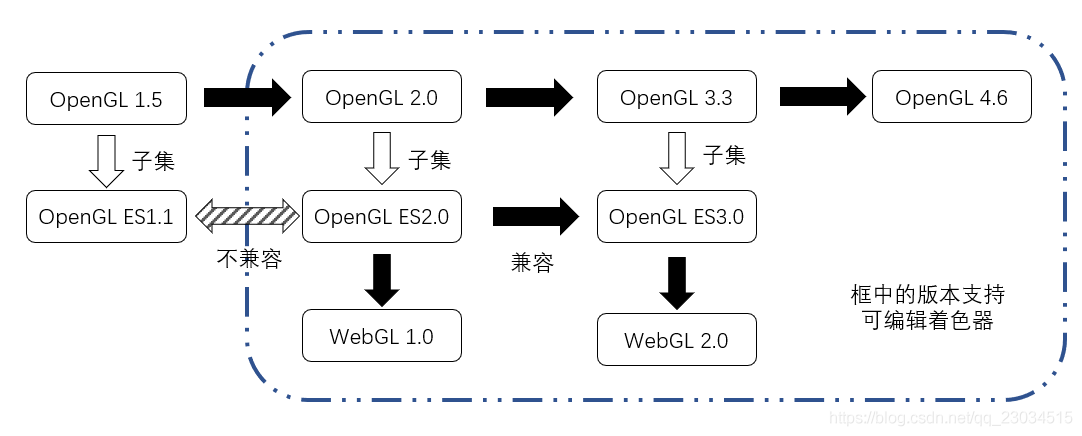
我们介绍了 OpenGL,知道了它是用于计算机图形绘制的编程接口标准,支持不同平台上的图形绘制,在计算机上发挥了重要作用。后来,随着手机等移动设备性能的快速提高,人们已经不满足于将移动设备的应用止于通讯应用、记事等传统平面应用。而越来越注重移动设备功能的多样化、娱乐化,手机 3D 游戏、GPS 导航系统等代表了未来移动设备发展的方向。基于这种情况,Khronos 组织于 2003 年 7 月发布了专门针对于嵌入式设备图形开发的标准 OpenGL ES(OpenGL for Embedded Systems)。
WebGL,是一项用来在网页上绘制和渲染复杂三维图形(3D 图形),并允许用户与之交互的技术。随着个人计算机和浏览器的性能越来越强,我们能够在 Web 上创建越来越精美、越来越复杂的 3D 图形。从传统意义上来说,为了显示三维图形,开发者需要使用 C 或 C++语言,辅以专门的计算机图形库,如 OpenGL 或 Direct3D,来开发一个独立的应用程序。现在有了 WebGL,我们只需要向已经熟悉的 HTML 和 JS 中添加一些额外的三维图形学的代码,就可以在网页上显示三维图形了。WebGL 是内嵌在浏览器中的,不必安装插件和库就可以直接使用它。
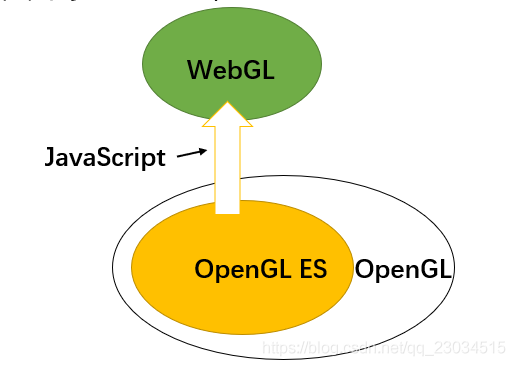
OpenGL ES 可以说是 OpenGL 为了满足嵌入式设备需求而开发一个特殊版本,是其一个子集;而 WebGL,是为了网页渲染效果,将 JavaScript 和 OpenGL ES 2.0 结合在一起,通过增加 OpenGL ES 2.0 的一个 JavaScript 绑定得到。基本关系如下图所示:

在实际应用过程中,前端的 WebGL 是通过 JS 语句,操作本地的 OpenGL 的部分接口,对于移动设备这是操作 OpenGL ES 的接口,来实现页面的图形的渲染,WebGL 只是绑定外面接口的一层,内部的一些核心内容,如着色器,材质,灯光等都是需要借助 GLSL ES 语法来操作的。