2021-三维相机入门
原文地址 TODO!
前言
相信大家在入门渲染的时候都写过这样的 demo,将准备好的顶点数据上传至 GPU 进行绘制,就像用笔触在固定画布上面绘制图形。这套没有经过封装的流程对于 2D 引擎来说已经够用,但在 3D 引擎中想要展现逼真的效果还需要实现与现实相机相仿的功能,本文会重点讲述三维相机的渲染流程,阅读后你将会 get:
- 相机如何确定三维空间的渲染内容。
- 关于变换的一些基本的几何知识。
- 如何在代码中表示线性变换。
- 三维空间转换至显示设备的流程与推导。
另外本文有几点需要注意的概念:
- 本文使用的坐标系皆为右手坐标系。
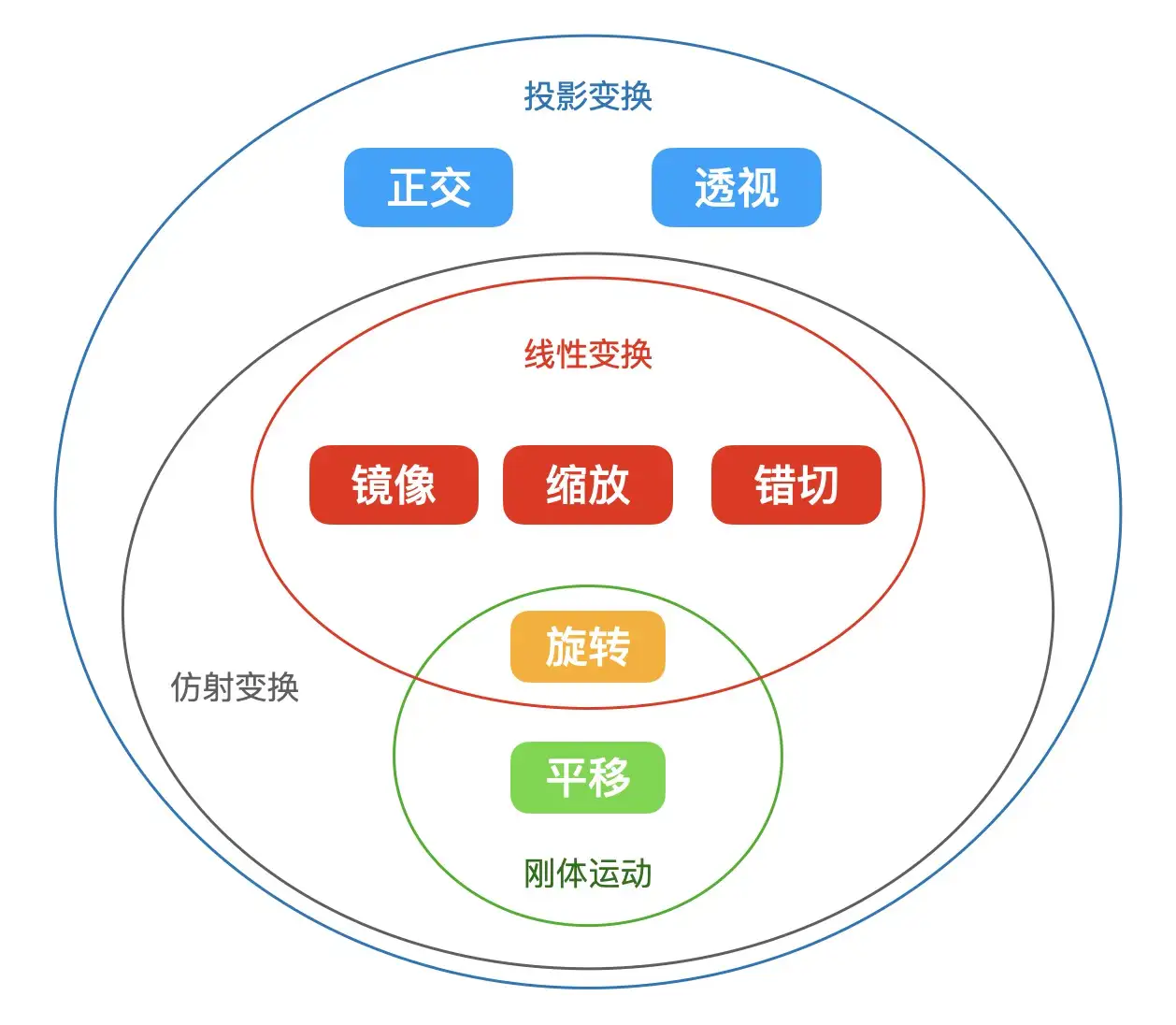
- 本文涉及的所有变换皆可用线性矩阵表示,如下图所示:

- 标准化设备坐标(Normalized Device Coordinates),是设备所能理解的坐标系,本文特指 webgl 中 XYZ 范围皆在 -1 到 1 的坐标空间。
- 本文默认相机的上方向为正 Y 轴,且向负 Z 轴观察。
2、概述
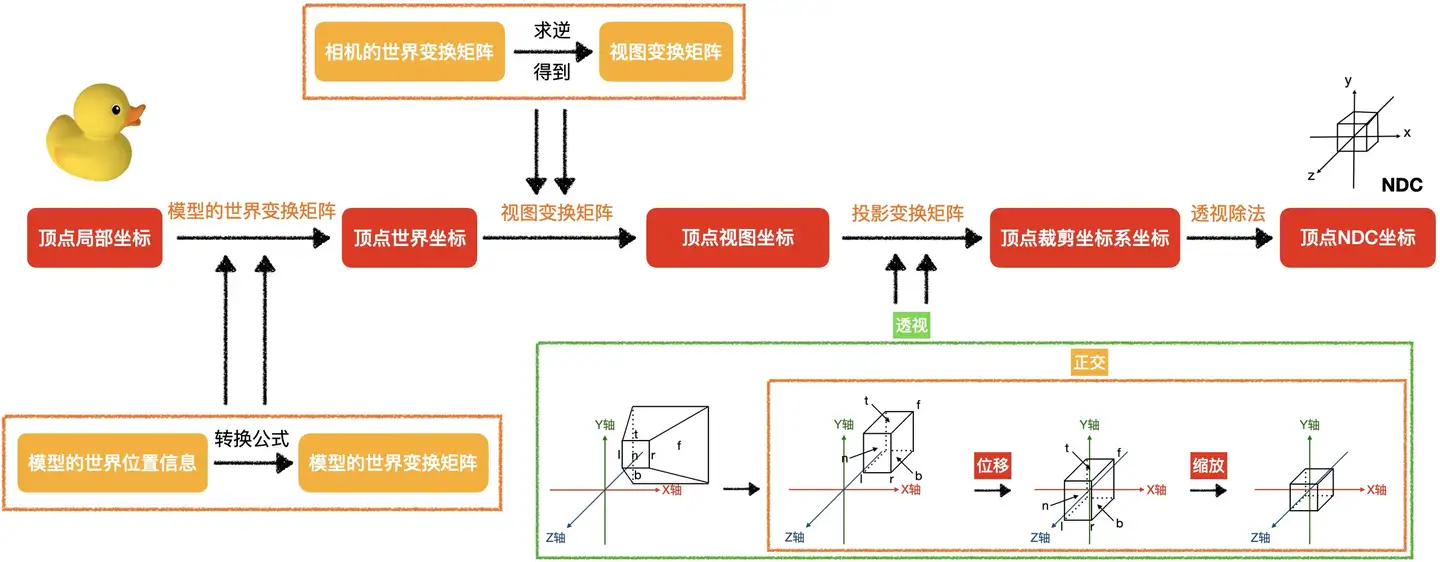
大部分渲染引擎中的相机的作用是,将任一瞬间经由相机可以看见的世界,转换成设备可以理解的数据,最后显示到屏幕上,可以将此过程简单描述如下:

由上图可知,若要渲染一个小鸭模型我们需要实现以下步骤:
- 将模型放置在相机的可视范围内
- 将模型上顶点的局部坐标转换为世界坐标(模型变换)
- 将模型上顶点的世界坐标转换为视图坐标(视图变换)
- 顶点的视图坐标经过投影变换为裁剪坐标,然后对顶点做透视除法获取规范化设备坐标系中的坐标。(投影变换)
