Web-Tuning-CheatSheet
Web 性能优化清单

在 Web 开发中,几个关键性的指标列举如下:
| 延迟时间 | 指标介绍 |
|---|---|
| 0 ~ 16ms | 新帧更新时间,每秒渲染 60 个新帧保证动画很流畅 |
| 0 ~ 100ms | 响应用户操作时间,在此时间窗口内用户会感觉到响应被立即执行 |
| 100 ~ 1000ms | 加载页面或更新视图时间,在这个窗口内用户会感觉任务进展是自然的、连续的 |
| >= 1000ms (1s) | 用户会失去对他们正在执行的任务的注意力 |
| >= 10000ms (10s) | 用户感到沮丧并可能放弃任务,并且以后可能会也可能不会回来 |
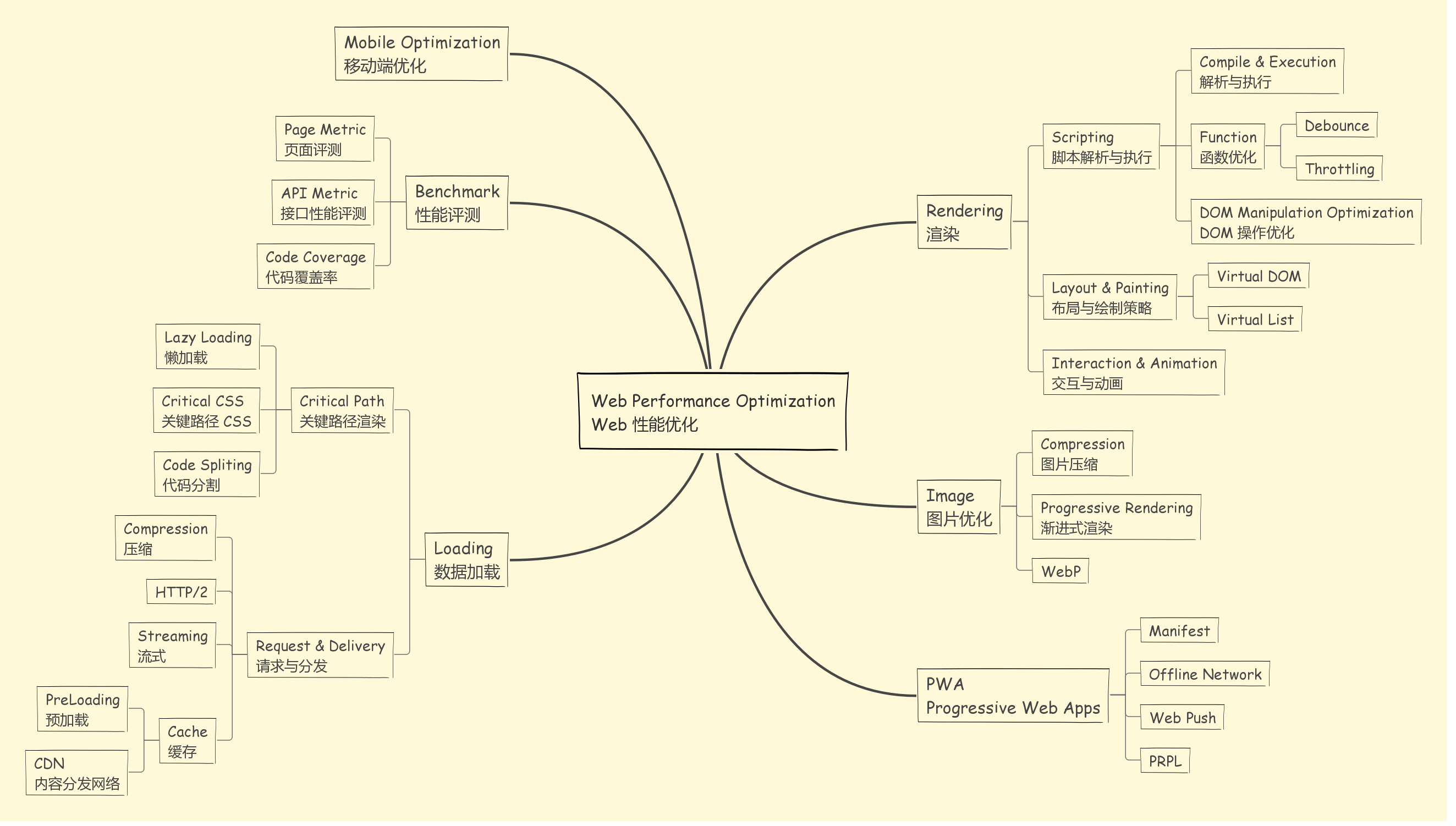
由此可见,性能对于一个应用非常重要,整个性能优化的内容分为三个部分:加载性能、渲染性能和性能评估。
一、加载性能
加载性能主要是受用户的网络条件、要加载的资源多少以及资源内容的大小的影响。用户的网络条件我们无法控制,所以页面资源的加载数量以及资源内容的大小是我们优化的方向,另一方面我们也可以在我们依赖的传输协议上作文章,比如使用 http 缓存等。
1.1 资源加载性能优化
不同的资源类型使用的优化手段会稍微有些不同:
文本资源
文本资源主要包括:HTML、JavaScript、CSS 等,主要优化手段有:
- 减小内容:minify
- 压缩内容:比如使用 gzip 压缩
- 减少第三方库的使用
- JavaScript 特有的优化
- Tree Shaking
- Code Split
- CSS 特有的优化
- 内嵌较小的 CSS 文件
- 请勿内嵌较大数据 URI
- 请勿内嵌 CSS 属性
图片资源
主要优化手段有:
- 去掉不必要的图片
- 选择合适的图片格式
- PNG: 剪贴画、线条画、需要透明度的
- JPG: 照片
- GIF: 动画
- WebP
- 若不确定,同时保存所有格式对比大小
- 去掉 metadata
- 调整图片尺寸
- 合理的大小
- 裁切重要的部分,其余留白
- 减小图片质量: 主要是 JPG
- 使用压缩工具: 比如 tinyPNG,支持 .png 和 .jpg
- 使用 video 代替大的 GIF
- Lazy load
1.2 HTTP 协议及缓存优化
缓存对于资源加载优化的优势非常明显,对于同一个资源在内容没有改变的情况下不需要做二次加载,极大的提升了加载效率。
使用 CDN
CDN 的优点是就近访问,通过缓存代理将资源内容缓存在 CDN 的边缘节点,当用户请求资源的时候如果命中缓存就直接返回缓存的内容,否则就回源到资源服务器拉取内容再返回,同时对资源进行缓存
优化 HTTP 请求体
- 合并文本内容
- 合并图片
- scripts 文件位置: 放在
